비동기 처리란? JavaScript에서 특정 코드의 실행이 끝날 때까지 다른 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 것을 말한다.
바로 예제를 보면서 이해해보자.
비동기 처리의 가장 대표적인(?) 예시는 jQuery의 Ajax이다. jQuery로 실제 개발할 때 Ajax 통신은 빠질 수 없기 때문이다. 화면에 표시할 이미지나 데이터를 서버에서 불러와 표시해야 하는데, 이때 Ajax통신으로 해당 데이터를 서버로부터 가져올 수 있기 때문이다.
그럼 Ajax 예시를 먼저 보자.

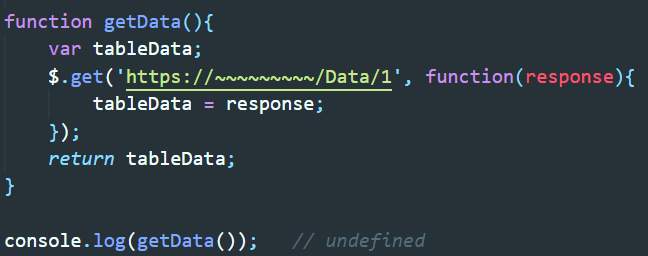
▲ 우선 $.get()은 Ajax 통신을 하는 부분이다. ~~~~~~~~~ 에다가 HTTP GET요청을 보내서 product1정보를 요청하는 코드인 것이다. 쉽게말해 지정된 URL에 ' 이러한 데이터를 하나 보내주세요'라는 요청을 보내는 것이다.
(~~~~~~~~~은 예시로 만든 것이다.)
그렇게 서버에서 받은 데이터는 resoponse 인자에 담기고 그것을 변수 tableData에 담는다. 그리고 이제 getData()를 호출하면 받아온 데이터가 출력될 것이다. But 결과값은 undefined이다. 왜 결과로 받은 데이터가 아닌 것일까?
이유는 $.get()으로 데이터를 요청하고 받아올 때까지 기다려주지 않고 다음코드인 return tableData;를 실행했기 때문이다. 따라서 getData()의 결과값은 초기 값을 설정하지 않은 tableData의 값 undefined를 출력하게 되는 것이다.
이처럼 특정 코드(로직)의 실행이 끝날 때까지 기다려주지 않고 나머지 코드를 먼저 실행하는 것이 비동기 처리이다.
또 다른 예제를 보자 (출처 : CAPTAIN PANGYO)

▲ 비동기 처리를 모르는 상태에서 위 코드를 보면 아마 다음과 같은 순서로 결과값이 나올 거라고 생각할 것이다.
-- Hello
--(3초 있다가) Bye
--Hello Again
하지만 실제 결과값의 순서는 아래와 같이 나온다.
--Hello
--Hello Again
--(3초 있다가) Bye
왜냐하면 setTimeout()라는 기능 역시 비동기 처리 방식으로 실행되기 때문에 3초 기다렸다가 다음 코드를 수행하는 것이 아닌 일단 setTimeout()을 실행하고 바로 다음 코드인 console.log('Hello Again');으로 넘어가기 때문이다.
이러한 비동기처리는 실제 웹페이지 구현에서 많이 사용하기 때문에 많이 접해보면서 익히도록 하자.
'JavaScript > Javascript' 카테고리의 다른 글
| 클로저(Closure) (0) | 2022.02.19 |
|---|---|
| 콜백(Call back) 함수 (0) | 2022.02.19 |
| 유효범위(Scope) (0) | 2022.02.17 |
| 정규표현식(but 찍먹) (0) | 2022.02.17 |
| 객체(Object) (0) | 2022.02.16 |