앞선 비동기 처리 포스팅에서 비동기 처리가 무엇인지 비동기 처리 방식에 의해 생길 수 있는 문제들을 보았다.
이러한 문제들을 해결하기 위해 우리는 콜백(Callback) 함수를 이용 할 수 있다.

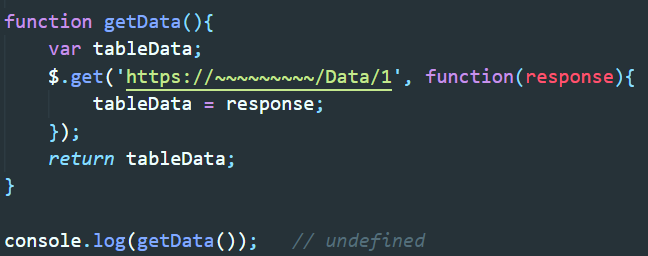
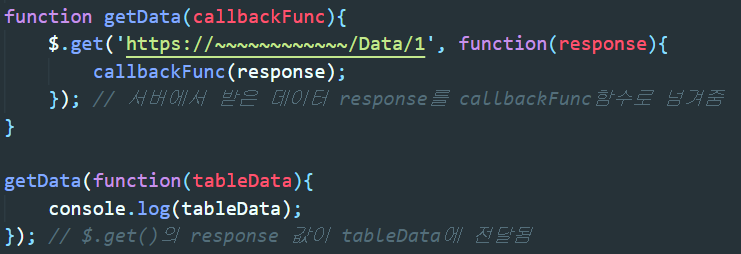
▲ 위 비동기 처리만으로 작성했던 코드를 콜백함수로 개선해보면 아래와 같다.

▲ 이렇게 콜백 함수를 사용하면 특정 코드(로직)이 끝났을 때 원하는 동작을 실행시킬 수 있게 된다.
콜백 함수의 동작 방식은 일종의 식당 자리 예약과 같다. 일반적으로 맛집을 가면 사람이 많아 자리가 없다. 그래서 대기자 명단에 이름을 쓴 다음에 자리가 날 때까지 주변 식당을 돌아다니게 된다. 만약 식당에서 자리가 생기면 전화로 자리가 났다고 연락이 온다. 그 전화를 받는 시점이 여기서의 콜백 함수가 호출되는 시점과 같다. 손님 입장에서는 자리가 날 때까지 식당에서 기다리지 않고 근처 가게에서 잠깐 쇼핑을 할 수도 있고 아니면 다른 식당 자리를 알아볼 수도 있다.
자리가 났을 때만 연락이 오기 때문에 미리 가서 기다릴 필요도 없고, 직접 식당 안에 들어가서 자리가 비어 있는지 확인할 필요도 없다. 자리가 준비된 시점, 즉 데이터가 준비된 시점에서만 저희가 원하는 동작(자리에 앉는다, 특정 값을 출력한다 등)을 수행할 수 있다.
'JavaScript > Javascript' 카테고리의 다른 글
| 인자(arguments) (0) | 2022.02.19 |
|---|---|
| 클로저(Closure) (0) | 2022.02.19 |
| 비동기 처리 (0) | 2022.02.19 |
| 유효범위(Scope) (0) | 2022.02.17 |
| 정규표현식(but 찍먹) (0) | 2022.02.17 |