함수에서 arguments는 배열과 유사한 기능을 가지고 있다.
바로 예제를 보자.

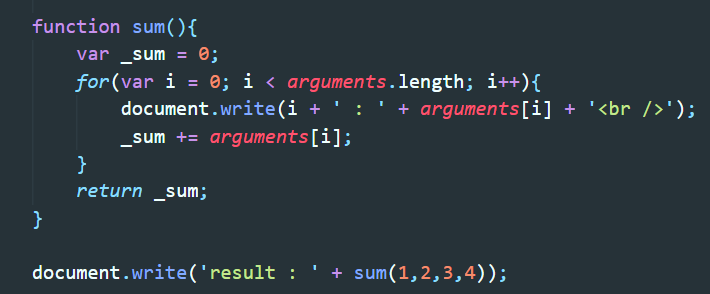
▲ 함수 sum은 인자로 전달된 값을 모두 더해서 리턴하는 함수이다. 그런데 첫행을 보다시피 우리는 함수 sum의 소괄호 안에 매개변수(Parameter)를 지정해주지 않았다. 하지막 마지막행에서 4개의 인자를 함수 sum으로 전달하고 있다. 함수의 정의부분에서 매개변수를 정하지도 않았는데 인자를 어떻게 전달할 수 있었을까? 바로 arguments라는 특수한 배열이 있기 때문이다.
arguments는 함수안에서 사용할 수 있도록 그 이름이나 특성이 약속되어 있는 일종의 배열이다. 예로 arguments[0]는 함수로 전달된 첫번째 인자를 알아낼 수 있다.
arguments.length처럼 arguments를 사용함으로써 마지막행의 함수로 전달된 인자의 개수를 알아낼 수도 있다.
<매개변수의 수>
매개변수와 관련된 두가지의 수가 있다. 하나는 함수.length이고 다른 하나는 arguments.length이다.
예시를 보자.

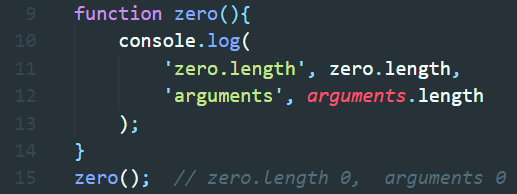
▲ 11행의 zero.length는 함수zero의 매개변수의 갯수를, 12행의 arguments.length는 15행에서 함수를 호출할 때 인자의 갯수를 나타내는 것이다. 하지만 보다시피 함수의 매개변수도 없고, 마지막줄에서 인자로 입력한 것도 없기 때문에 각각의 출력값은 모두 0이 되는 것이다.

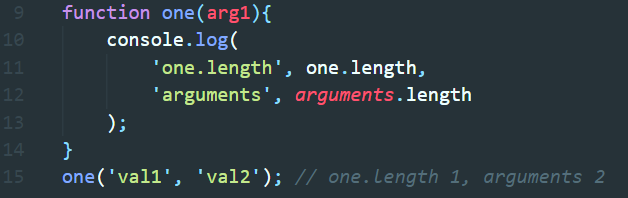
▲ 만약 위처럼 매개변수를 arg1로, 인자를 val1, val2를 준다면 함수.length는 1, arguments.length 는 2가 될 것이다.
'JavaScript > Javascript' 카테고리의 다른 글
| 생성자와 new (0) | 2022.02.20 |
|---|---|
| 함수의 호출 (0) | 2022.02.19 |
| 클로저(Closure) (0) | 2022.02.19 |
| 콜백(Call back) 함수 (0) | 2022.02.19 |
| 비동기 처리 (0) | 2022.02.19 |