객체(Object)란 서로 연관된 변수와 함수를 그룹핑한 서랍 또는 상자라고 할 수 있다. 객체 내의 변수를 속성(property), 함수를 메소드(method)라고 부른다.
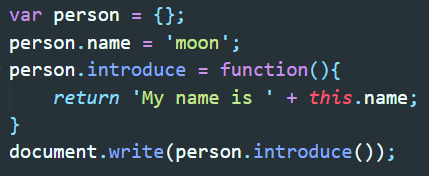
객체를 만들어보자.

▲ 객체를 만들긴 했지만 분산되어 있다.
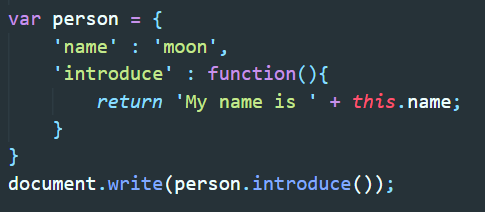
객체를 정의할 때 값을 셋팅하도록 코드를 바꿔보면 아래와 같다.

▲ 하지만 여전히 문제가 있다. 만약 다른사람의 이름을 추가할 때는 다시 객체의 정의를 반복해야 한다.
우리는 재활용할 수 있는 방법이 필요하다. 이럴 때 우리가 이용하는 것이 바로 '생성자'이다.
<생성자>
생성자(Constructor)는 객체를 만드는 역할을 하는 함수이다. JS에서 함수는 재사용 가능한 로직의 묶음이 아니라 객체를 만드는 창조자라고 할 수 있다.

▲ 10행에서 person은 단순 함수였지만, 11행에서 new를 붙임으로써 함수 person은 객체 person{ }를 만드는 객체 생성자가 되었다. 따라서 11행에서 객체 person{ }가 생성되고 변수 p에 저장된다. 이후 12행과 13행에서는 각각 객체의 속성(property)와 메소드(method)를 생성하고 최종적으로 객체의 값을 리턴하게 된다.
만약 객체의 속성과 메소드가 여러개라면 어떻게 작성해야할까?
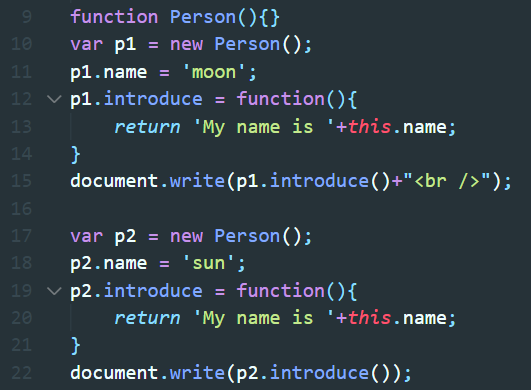
바로 위 예제를 조금만 변경한다면 아래와 같이 작성할 수 있을 것이다.

▲ 하지만 전체적으로 중복되는 부분이 너무 많아져 버려서 좋은 코드가 아니다.
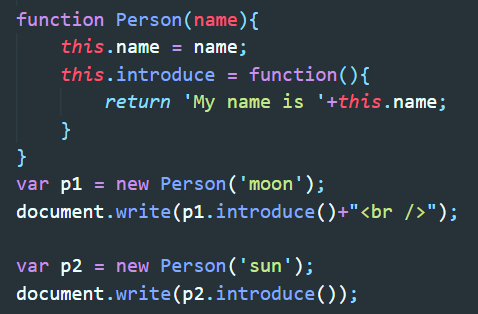
따라서 다음과 같이 작성한다면 더 클린코드에 가깝게 될 수 있을 것이다.

▲ 생성자 내에서 이 객체의 속성을 정의하고 있다. 이러한 작업을 초기화(initialize)라고 한다. 위처럼 코드를 작성한다면 재사용성을 높일 수 있다.
'JavaScript > Javascript' 카테고리의 다른 글
| 상속(inheritance) (0) | 2022.02.20 |
|---|---|
| this (0) | 2022.02.20 |
| 함수의 호출 (0) | 2022.02.19 |
| 인자(arguments) (0) | 2022.02.19 |
| 클로저(Closure) (0) | 2022.02.19 |