this는 함수 내에서 함수 호출 맥락(context)을 의미한다. 우리가 흔히 말하는 '맥락에 따라서~'라고 할 때 그 맥락이다. 즉, 상황에 따라서 달라진다는 의미인데 함수를 어떤방식으로 호출하느냐에 따라서 this가 가리키는 대상이 달라진다는 뜻이다.
<함수에서 this>

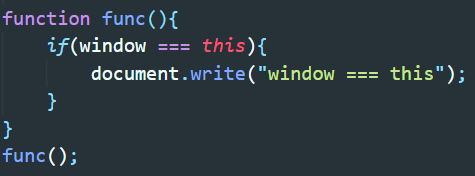
▲ 위 예제에서 기본적인 함수를 만들었다. 그 안에서 this가 가르키는 것은 window이므로 조건이 true가 된다.
( => 기본함수에서 this가 가르키는 것은 func앞에 생략되어 있는 window를 가리킨다. )
<객체에서 this>

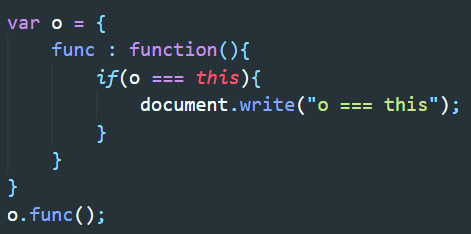
▲ o라는 객체를 생성했고 객체의 메소드로 함수를 지정했다. 예제처럼 객체 안에있는 메소드의 this는 그 객체를 가리킨다. 즉 여기서 this가 가리키는 것은 객체 o 이다.
<생성자를 통한 객체생성 시 this>

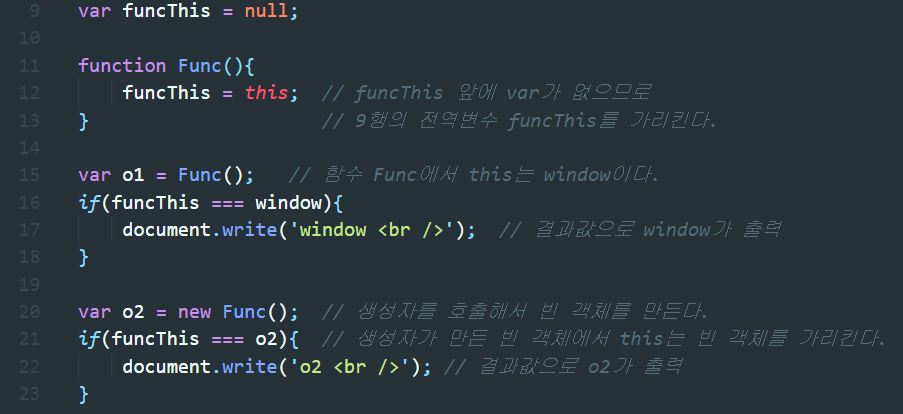
▲ 15행에서 함수를 호출했을 때의 this는 window를 가리키고, 20행에서 new를 이용하여 생성자를 호출해서 빈 객체를 만들었을 때 this가 가리키는 것은 빈 객체 자체이다.
<메소드 apply등을 사용 할때의 this>

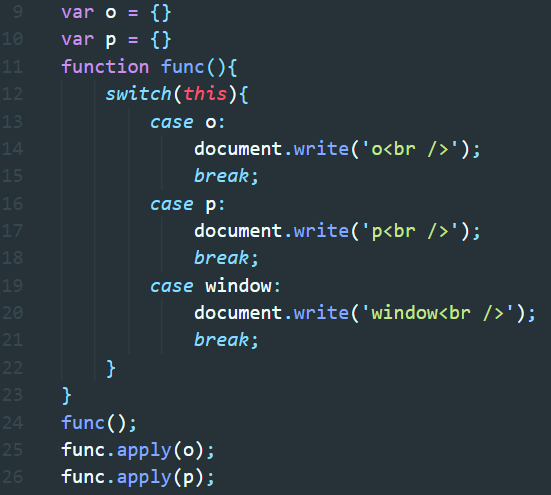
▲ 함수의 메소드를 사용하였을 때는 this값을 제어할 수 있다. 25, 26행에서 보다시피 apply의 인자로 입력한 값이 곧 함수 매개변수 this의 값이 되는 것이다.
이처럼 this는 어디에서 쓰이냐에 따라서 가리키는 것이 달라지는데, 관통하는 개념인 'this는 자신이 소속되어 있는 객체를 가리킨다' 라는 것을 기억한다면 기억해야할 것들이 많이 줄어들 것이다.
'JavaScript > Javascript' 카테고리의 다른 글
| Prototype (0) | 2022.02.20 |
|---|---|
| 상속(inheritance) (0) | 2022.02.20 |
| 생성자와 new (0) | 2022.02.20 |
| 함수의 호출 (0) | 2022.02.19 |
| 인자(arguments) (0) | 2022.02.19 |