이번 포스팅은 상속수업의 연장선상에 있다. 상속의 구체적인 수단인 prototype에 대해서 구체적으로 알아보자.
prototype이란?
한국어로는 '원형', '개발중인 시제품' 등의 뜻이 있는데 여기서는 원형이 조금 더 가깝다고 생각한다. 말 그대로 객체의 원형이라고 할 수 있다. 함수는 객체다. 객체는 속성(property)를 가질 수 있는데 prototype이라는 property는 그 용도가 약속되어 있는 특수한 property이다. prototype을 이용하여 저장된 속성들은 생성자를 통해서 객체가 생성될 때 그 객체와 연결된다.

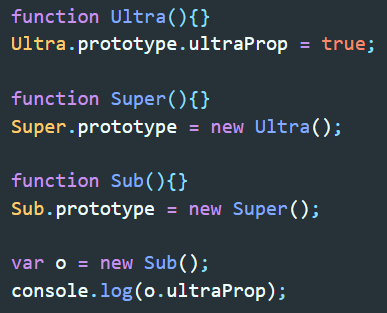
▲ 결과는 true가 된다. 어떻게 true가 되는 것이냐? 생성자 Sub를 통해서 만들어진 객체 o가 Ultra의 property ultraProp에 접근 가능한 것은 prototype chain으로 Sub와 Ultra가 연결되어 있기 때문이다. 구체적인 방법은 다음과 같다.
1. 객체 o에서 ultraProp을 찾는다.
2. 없다면 Sub. prototype.ultraProp을 찾는다.
3. 없다면 Super.prototype.ultraProp을 찾는다.
4. 없다면 Ultra.prototype.ultraProp을 찾는다.
prototype은 객체와 객체를 연결하는 체인의 역할을 하는 것이다. 이러한 관계를 prototype chain 이라고 한다.
'JavaScript > Javascript' 카테고리의 다른 글
| Object(객체) (0) | 2022.02.27 |
|---|---|
| 상속(inheritance) (0) | 2022.02.20 |
| this (0) | 2022.02.20 |
| 생성자와 new (0) | 2022.02.20 |
| 함수의 호출 (0) | 2022.02.19 |