10.5 프로퍼티 접근
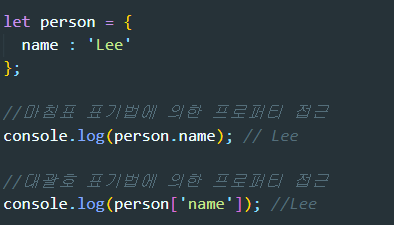
프로퍼티에 접근하는 방법은 다음과 같이 두 가지다.
- 마침표 프로퍼티 접근 연산자(.)를 사용하는 마침표 표기법(dot notation)
- 대괄호 프로퍼티 접근 연산자([...])를 사용하는 대괄호 표기법(bracket notation)
프로퍼티 키가 식별자 네이밍 규칙을 준수하는 이름,
즉 JS에서 사용 가능한 유효한 이름이면 마침표 표기법과 대괄호 표기법을 모두 사용할 수 있다.
마침표 프로퍼티 접근 연산자 또는 대괄호 프로퍼티 접근 연산자의 좌측에는 객체로 평가되는 표현식을 기술한다.
마침표 프로퍼티 접근 연산자의 우측 또는 대괄호 프로퍼티 접근 연산자의 내부에는 프로퍼티 키를 지정한다.

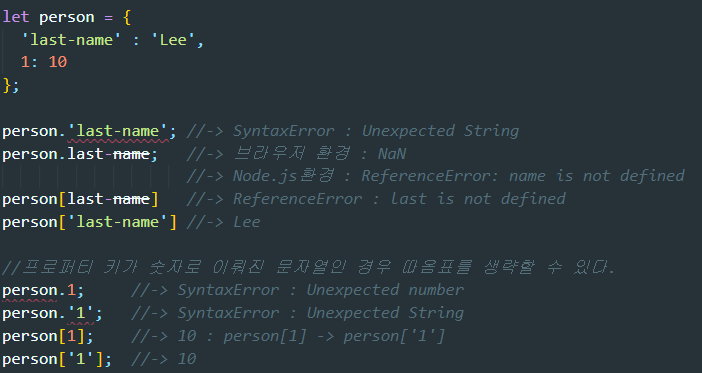
대괄호 표기법을 사용하는 경우 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다. 대괄호 프로퍼티 접근 연산자 내에 따옴표로 감싸지 않은 이름을 프로퍼티 키로 사용하면 JS엔진은 식별자로 해석한다.

위 예제에서 ReferenceError가 발생한 이유는 대괄호 연산자 내의 따옴표로 감싸지 않은 이름, 즉 식별자 name을 평가하기 위해 선언된 name을 찾았지만 찾지 못했기 때문이다.
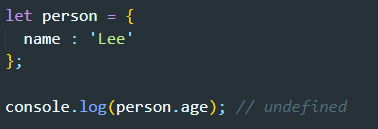
객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환한다. 이때 ReferenceError가 발생하지 않는데 주의하자.

프로퍼티 키가 식별자 네이밍 규칙을 준수하지 않는 이름, 즉 JS에서 사용 가능한 유효한 이름이 아니면 반드시 대괄호 표기법을 사용해야 한다. 단, 프로퍼티 키가 숫자로 이뤄진 문자열인 경우 따옴표를 생략할 수 있다. 그 외의 경우 대괄호 내에 들어가는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다는 점을 잊지 말자.

여기서 퀴즈 하나.
위 예제에서 person.last-name의 실행결과는 Node.js환경에서 "ReferenceError : name is not defined"이고 브라우저 환경에서는 NaN이다. 그 이유는 무엇일까?
person.last-name을 실행할 때 자바스크립트 엔진은 먼저 person.last를 평가한다. person객체에는 프로퍼티 키가 last인 프로퍼티가 없기 때문에 person.last는 undefined로 평가된다. 따라서 person.last-name은 undefined-name과 같다. 다음으로 JS엔진은 name이라는 식별자를 찾는다. 이때 name은 프로퍼티 키가 아니라 식별자로 해석되는 것에 주의하자.
Node.js환경에서는 현재 어디에도 name이라는 식별자(변수, 함수 등의 이름) 선언이 없으므로
"ReferenceError : name is not defined"라는 에러가 발생한다. 그런데 브라우저 환경에서는 name이라는 전역변수(전역 객체 window의 프로퍼티)가 암묵적으로 존재한다. 전역변수 name은 창(window)의 이름을 가리키며, 기본값은 빈 분자열이다. 따라서 person.last-name은 undefined - ' ' 과 같은 NaN이 된다.
10.7 프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.

10.8 프로퍼티 삭제
delete 연산자는 객체의 프로퍼티를 삭제한다. 이때 연산자의 피연산자는 프로퍼티 값에 접근할 수 있는 표현식이어야 한다. 만약 존재하지 않는 프로퍼티를 삭제하면 아무런 에러없이 무시된다.

10.9 ES6에서 추가된 객체 리터럴의 확장 기능
ES6에서는 더욱 간편하고 표현력 있는 객체 리터럴의 확장 기능을 제공한다.
< 10.9.1 프로퍼티 축약 표현 >
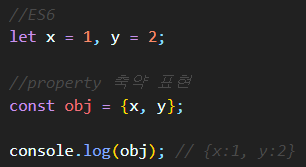
객체 리터럴의 property는 key와 value로 구성된다. property 값은 변수에 할당된 값, 즉 식별자 표현식일 수도 있다.

ES6에서는 프로퍼티 값으로 변수를 사용하는 경우 변수 이름과 property key가 동일한 이름일 때 property key를 생략(property shorthand)할 수 있다. 이때 property key는 변수 이름으로 자동생성 된다.

<10.9.2 계산된 프로퍼티 이름>
문자열 또는 문자열로 타입 변환할 수 있는 값으로 평가되는 표현식을 사용해 프로퍼티 키를 동적으로 생성할 수도 있다. 단 프로퍼티 키로 사용할 표현식을 대괄호([...])로 묶어야 한다. 이를 계산된 프로퍼티 이름(Computed property name)이라 한다.
ES5 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성하려면 객체 리터럴 외부에서 대괄호([...]) 표기법을 사용해야 한다.

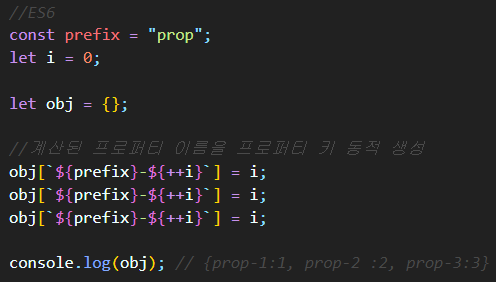
ES6에서는 객체 리터럴 내부에서도 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성할 수 있다.

<10.9.3 메서드 축약 표현>
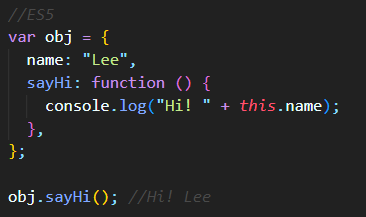
ES5에서 메서드를 정의하려면 프로퍼티 값으로 함수를 할당한다.

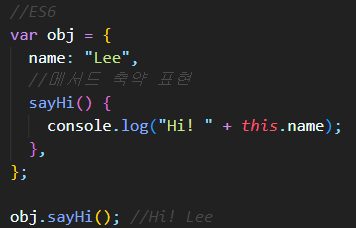
ES6에서는 메서드를 정의할 때 function 키워드를 생략한 축약 표현을 사용할 수 있다.

'JavaScript > Modern JS Deep Dive' 카테고리의 다른 글
| [JS Deep Dive]let,const (0) | 2022.08.22 |
|---|---|
| [JS Deep Dive]함수 레벨 스코프 (0) | 2022.08.22 |
| [JS Deep Dive]원시 값과 객체의 비교 (0) | 2022.08.16 |
| [JS Deep Dive]단축 평가 (0) | 2022.05.24 |