자바스크립트가 제공하는 7가지 데이터 타입(숫자, 문자열, boolean, null, undefined, symbol, 객체 타입)은 크게 원시타입(primitive type)과 객체타입(object/reference type)으로 구분할 수 있다. 데이터 타입을 원시 타입과 객체 타입으로 구분하는 이유는 무엇일까? 원시 타입과 객체 타입은 근본적으로 다르다는 의미일 것이다. 원시 타입과 객체 타입은 크게 세 가지 측면에서 다르다.
- 원시 타입의 값, 즉 원시 값은 변경 불가능한 값(immutable value)이다. 이에 비해 객체(참조) 타입의 값, 즉 개체는 변경 가능한 값(mutable value)이다.
- 원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장된다. 이에 비해 객체를 변수에 할당하면 변수(확보된 메모리 공간)에는 참조값이 저장된다.
- 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달된다. 이를 값에 의한 전달(pass by value)이라 한다. 이에 비해 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조값이 복사되어 전달된다. 이를 참조에 의한 전달(pass by reference)이라 한다.
11.1 원시 값
<11.1.1 변경 불가능한 값>
원시타입(primitive type)의 값, 즉 원시 값은 변경 불가능한 값(immutable value)이다. 다시 말해, 한번 생성된 원시 값은 읽기 전용(read only)값으로서 변경할 수 없다.
값을 변경할 수 없다는 것이 구체적으로 무엇을 말하는지 생각해보자. 먼저 변수와 값은 구분해서 생각해야한다. 변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름이고, 값은 변수에 저장된 데이터로서 표현식이 평가되어 생성된 결과를 말한다. 변경 불가능하다는 것은 변수가 아니라 값에 대한 진술이다.
즉, '원시 값은 변경 불가능하다'는 말은 원시 값 자체를 변경할 수 없다는 것이지 변수 값을 변경할 수 없다는 것이 아니다. 변수는 언제든지 재할당을 통해 변수 값을 변경(엄밀히 말하면 교체)할 수 있다. 그렇기 때문에 변수라고 부른다.
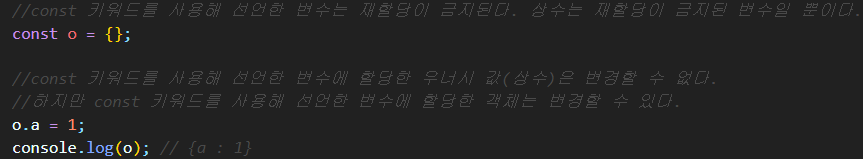
변수의 상대 개념인 상수는 재할당이 금지된 변수를 말한다. 상수도 값을 저장하기 위한 메모리 공간이 필요하므로 변수라고 할 수 있다. 단, 변수는 언제든지 재할당을 통해 변수 값을 변경(교체)할 수 있지만 상수는 단 한번만 할당이 허용되므로 변수값을 변경(교체)할 수 없다. 따라서 상수와 변경 불가능한 값을 동일시하는 것은 곤란하다. 상수는 재할당이 금지된 변수일 뿐이다.

원시값은 변경 불가능한 값, 즉 읽기 전용 값이다. 원시 값은 어떤 일이 있어도 불변한다. 이러한 원시 값의 특성은 데이터의 신뢰성을 보장한다.
원시 값을 할당한 변수에 새로운 원시 값을 재할당 하면 메모리 공간에 저장되어 있는 재할당 이전의 원시 값을 변경하는 것이 아니라 새로운 메모리 공간을 확보하고 재할당한 원시 값을 저장한 후, 변수는 새롭게 재할당한 원시 값을 가리킨다. 이때 변수가 참조하던 메모리 공간의 주소가 바뀐다.
<11.1.2 문자열과 불변성>
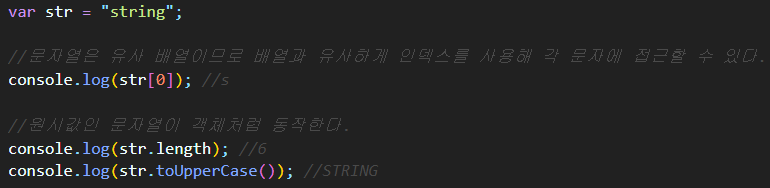
문자열의 한 문자를 변경해 보자. 문자열은 유사 배열 객체이면서 iterable이므로 배열과 유사하게 각 문자에 접근할 수 있다.
| 유사 배열 객체(array-like object) 유사 배열 객체란 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다. 문자열은 마치 배열처럼 인덱스를 통해 각 문자에 접근할 수 있으며, length프로퍼티를 갖기 때문에 유사 배열객체이고 for문으로 순회할 수도 있다.  |

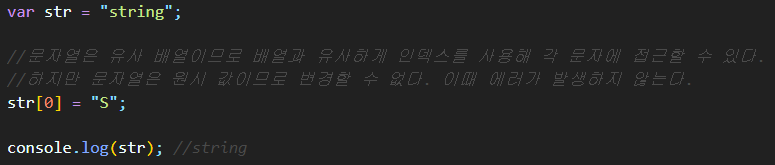
str[0] = 'S'처럼 이미 생성된 문자열의 일부 문자를 변경해도 반영되지 않는다. 문자열은 변경 불가능한 값이기 때문이다. 이처럼 한번 생성된 문자열은 읽기 전용 값으로 서 변경할 수 없다. 원시 값은 어떤 일이 있어도 불변한다. 따라서 예기치 못한 변경으로부터 자유롭다. 이는 데이터의 신뢰성을 보장한다.
<11.1.3 값에 의한 전달>

이때 score 변수와 copy 변수는 숫자 값80을 갖는다는 점에서는 동일하다. 하지만 score 변수와 copy변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이다.
하지만 "값에 의한 전달"이라는 용어도 ECMAScript 사용에는 등장하지 않는다. 자바스크릅트를 위한 용어가 아니므로 오해가 있을 수도 있다. 엄격하게 표현하면 변수에는 값이 전달되는 것이 아니라 메모리 주소가 전달되기 때문이다. 이는 변수와 같은 식별자는 값이 아니라 메모리 주소를 기억하고 있기 때문이다.
이처럼 "값의 의한 전달"도 사실은 값을 전달하는 것이 아니라 메모리 주소를 전달한다. 단, 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 참조할 수 있다.
중요한 것은 변수에 원시 값을 갖는 변수를 할당하면 변수 할당 시점이든 ,두 변수 중 어느 하나의 변수에 값을 재할당하는 시점이든 결국은 두 변수의 원시값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할 수 없다는 것이다.
11.2 객체
<11.2.1 변경 가능한 값>
객체(참조) 타입의 값, 즉 객체는 변경 가능한 값(mutable value)이다. 먼저 변수에 객체를 할당하면 어떤 일이 일어나는지부터 살펴보자

원시 값을 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 원시값에 접근할 수 있다. 즉 ,원시 값을 할당한 변수는 원시 값 자체를 값으로 갖는다. 하지만 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값(reference value) 에 접근할 수 있다. 참조 값은 생성된 객체가 저장된 메모리 공간의 주소, 그 자체다.
원시 값은 변경 불가능한 값이므로 원시 값을 갖는 변수의 값을 변경하려면 재할당 외에는 방법이 없다. 하지만 객체는 변경 가능한 값이다. 따라서 객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다. 즉, 재할당 없이 프로퍼티를 동적으로 추가할 수도 있고 프로퍼티 값을 갱신할 수도 있으면 프로퍼티 자체를 삭제할 수도 있다.
객체를 생성하고 관리하는 방식은 매우 복잡하며 비용이 많이 드는 일이다. 객체를 변경할 때마다 원시 값처럼 이전 값을 복사해서 새롭게 생성한다면 명확하고 신뢰성이 확보되겠지만 객체는 크기가 매우 클 수도 있고, 원시 값처럼 크기가 일정하지도 않으며, 프로퍼티 값이 객체일 수도 있어서 복사(deep copy)해서 생성하는 비용이 많이 든다. 다시말해, 메모리의 효율적 소비가 어렵고 성능이 나빠진다.
따라서 메모리를 효율적으로 사용하기 위해, 그리고 객체를 복사해 생성하는 비용을 절약하여 성능을 향상시키기 위해 객체는 변경 가능한 값으로 설계되어 있다. 메모리 사용의 효율성과 성능을 위해 어느 정도의 구조적인 단점을 감안한 설계라고 할 수 있다.
객체는 이러한 구조적 단점에 따른 부작용이 있다. 그것은 원시값과는 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것이다.
| 얕은 복사(shallow copy)와 깊은 복사(deep copy) 객체를 property 값으로 갖는 객체의 경우 얕으 복사는 한 단계까지만 복사하는 것을 말하고 깊은 복사는 객체에 중첩되어 있는 객체가지 모두 복사하는 것을 말한다.  얕은 복사와 깊은 복사로 생성된 객체는 원본과는 다른 객체다. 즉 원본과 복사본은 참조 값이 다른 별개의 객체다. 하지만 얕은 복사는 객체에 중첩되어 있는 객체의 경우 참조 값을 복사하고 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사해서 원시 값처럼 완전한 복사본을 만든다는 차이가 있다. |
<11.2.2 참조에 의한 전달>
여러개의 식별자가 하나의 객체를 공유할 수 있다는 것이 무엇을 의미하는지, 이로 인해 어떤 부작용이 발생하는 지 확인해보자.

객체를 가리키는 변수(원본, person)를 다른 변수(사본, copy)에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달이라 한다.
원본 person을 사본 copy에 할당하면 원본 person의 참조 값을 복사해서 copy에 저장한다. 이때 원본 person과 사본 copy는 저장된 메모리 주소를 다르지만 동일한 참조 값을 갖는다. 다시말해, 원본 person과 사본 copy모두 동일한 객체를 가리킨다. 이것은 두 개의 실벽자가 하나의 객체를 공유한다는 것을 의미한다. 따라서 원본 또는 사본 중 어느 한쪽에서 객체를 변경(변수에 새로운 객체를 재할당하는 것이 아니라 객체의 프로퍼티 값을 변경하거나 프로퍼티를 추가, 삭제)하면 서로 영향을 주고 받는다.

결국 "값에 의한 전달"과 "참조에 의한 전달"은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달한다는 면에서 동일하다. 다만 식별자가 기억하는 메모리 공간, 즉 변수에 저장되어 있는 값이 원시 값이냐 참조 값이냐의 차이만 있을 뿐이다. 따라서 자바스크립트에는 "참조에 의한 전달"은 존재하지 않고 "값에 의한 전달"만이 존재한다고 말할 수 있다.
자바스크립트의 이 같은 동작 방식을 설명하는 정확한 용어가 존재하지 않는다. 이런 이유로 "값에 의한 전달"이나 "참조에 의한 전달"이라는 용어를 사용하지 않고 "공유에 의한 전달"이라고 표현하는 경우도 있다. 하지만 이 용어 또한 ECMAScript 사양에 정의된 자바스크립트의 공식적인 용어는 아니며 자바스크립트의 동작 방식을 정확히 설명하지 못한다.
'JavaScript > Modern JS Deep Dive' 카테고리의 다른 글
| [JS Deep Dive]let,const (0) | 2022.08.22 |
|---|---|
| [JS Deep Dive]함수 레벨 스코프 (0) | 2022.08.22 |
| [JS Deep Dive]프로퍼티(property) (0) | 2022.06.09 |
| [JS Deep Dive]단축 평가 (0) | 2022.05.24 |