let 키워드
15.2.3 변수 호이스팅
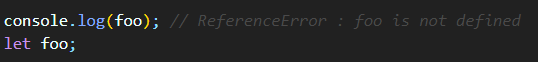
var 키워드로 선언한 변수와 달리 let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작한다. 다음 예제를 보자.

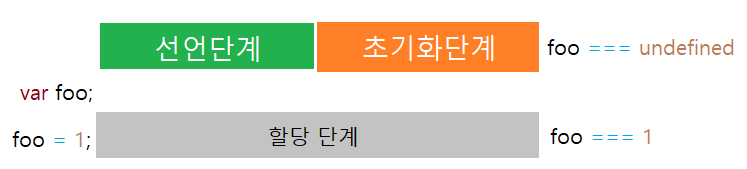
이처럼 let 키워드로 선언한 변수를 변수 선언문 이전에 참조하면 참조에러(ReferenceError)가 발생한다. var 키워드로 선언한 변수는 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 "선언 단계"와 "초기화단계"가 한번에 진행된다.
즉, 선언단계에서 스코프(실행 컨텍스트의 렉시컬환경(Lexical Environment))에 변수 식별자를 등록해 자바스크립트 엔진에 변수의 존재를 알린다. 그리고 즉시 초기화 단계에서 undefined로 변수를 초기화한다. 따라서 변수 선언문 이전에 변수에 접근해도 스코프에 변수가 존재하기 때문에 에러가 발생하지 않는다. 다만 undefined를 반환한다. 이후 변수 할당문에 도달하면 비로소 값이 할당된다.


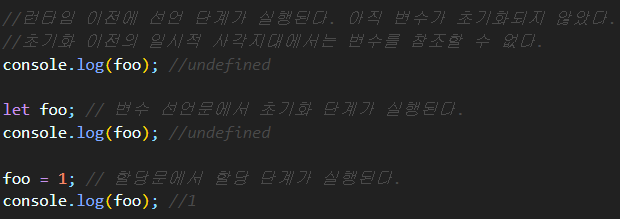
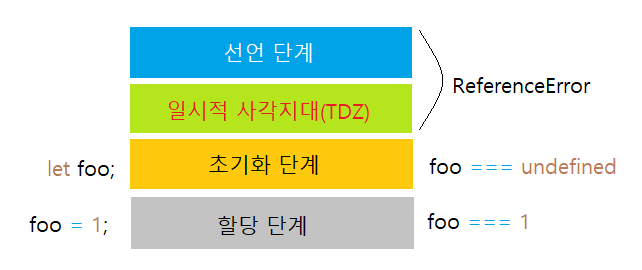
let 키워드로 선언한 변수는 "선언단계"와 "초기화 단계"가 분리되어 진행된다. 즉, 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만 초기화 단계를 변수 선언문에 도달했을 때 실행된다.
만약 초기화 단계가 실행되기 이전에 변수에 접근하려고 하면 참조 에러(ReferenceError)가 발생한다. let 키워드로 선언한 변수는 스코프의 시작 지점부터 초기화 단계 시작 지점(변수 선언문)까지 변수를 참조할 수 없다. 스코프의 시작 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간을 일시적 사각지대(Temporal Dead Zone; TDZ)라고 부른다.


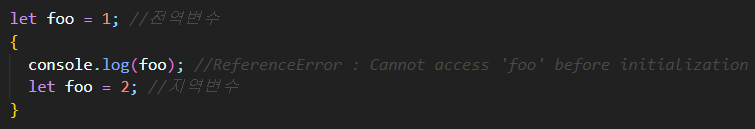
결국 let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 보인다. 하지만 그렇지 않다. 다음 예제를 살펴보자.

let 키워드로 선언한 변수의 경우 변수 호이스팅이 발생하지 않는다면 위 예제는 전역변수 foo의 값을 출력해야한다. 하지만 let 키워드로 선언한 변수도 여전히 호이스팅이 발생하기 때문에 참조 에러가 발생한다.
자바스크립트는 ES6에서 도입된 let,const를 포함해서 모든 선언(var, let, const, function, function*, class 등)을 호이스팅한다. 단, ES6에서 도입된 let, const, class를 사용한 선언문은 호이스팅이 발생하지 않는 것처럼 동작한다.
15.2.4 전역객체와 let
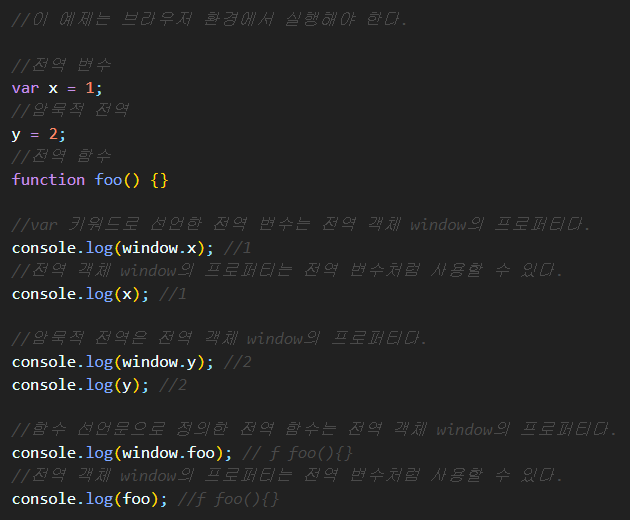
var 키워드로 선언한 전역 변수와 전역 함수, 그리고 선언하지 않은 변수에 값을 할당한 암묵적 전역은 전역객체 window의 프로퍼티가 된다. 전역 객체의 프로퍼티를 참조할 때 window를 생략할 수 있다.

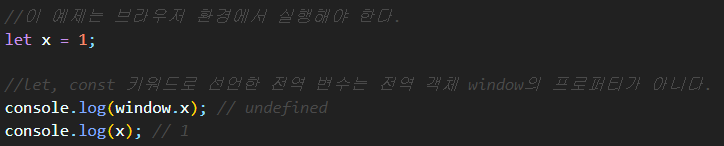
let 키워드로 선언한 전역변수는 전역 객체의 프로퍼티가 아니다. 즉, window.foo와 같이 접근할 수 없다.
let 전역 변수는 보이지 않는 개념적인 블록(전역 렉시컬 환경의 선언적 환경 레코드. 이에 대해서는 23장 "실행 컨텍스트"에서 자세히 살펴본다)내에 존재하게 된다.

15.3 const 키워드
const 키워드는 상수를 선언하기 위해 사용한다. 하지만 반드시 상수만을 위해 사용하지는 않는다. 이에 대해서는 후반부에 설명한다. const 키워드의 특징은 let 키워드와 대부분 동일하므로 let 키워드와 다른 점을 중심으로 살펴보자.
<15.3.1 선언과 초기화>
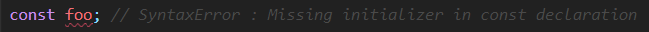
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야한다.

그렇지 않으면 다음과 같이 문법에러가 발생한다.
<15.3.2 재할당 금지>
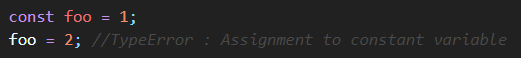
var 또는 let 키워드로 선언한 변수는 재할당이 자유로우나 const 키워드로 선언한 변수는 재할당이 금지된다.

<15.3.4 const 키워드와 객체>
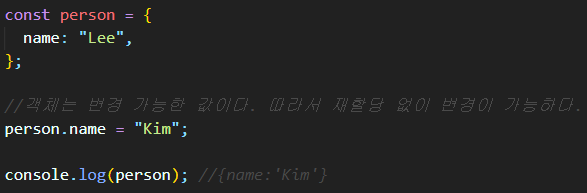
const 키워드로 선언된 변수에 원시 값을 할당한 경우 값을 변경할 수 없다. 하지만 const 키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다. 변경 불가능한 값인 원시값은 재할당 없이 변경(교체)할 수 있는 방법이 없지만 변경 가능한 값인 객체는 재할당 없이도 직접 변경이 가능하기 때문이다.

const 키워드는 재할당을 금지할 뿐 "불변"을 의미하지는 않는다. 다시말해, 새로운 값을 재할당하는 것은 불가능하지만 프로퍼티 동적 생성, 삭제, 프로퍼티 값의 변경을 통해 객체를 변경하는 것은 가능하다. 이때 객체가 변경되더라도 변수에 할당된 참조 값은 변경되지 않는다.
<15.4 var vs. let vs. const>
변수 선언에는 기본적으로 const를 사용하고 let 은 재할당이 필요한 경우에 한정해 사용하는 것이 좋다.
const 키워드를 사용하면 의도치 않은 재할당을 방지하기 때문에 좀 더 안전하다.
var와 let, const 키워드는 다음과 같이 사용하는 것을 권장한다.
- ES6를 사용한다면 var 키워드는 사용하지 않는다.
- 재할당이 필요한 경우에 한정해 let 키워드를 사용한다. 이때 변수의 스코프는 최대한 좁게 만든다.
- 변경이 발생하지 않고 읽기 전용으로 사용하는(재할당이 필요없는 상수)원시 값과 객체에는 const 키워드를 사용한다. const 키워드는 재할당을 금지하므로 var, let 키워드보다 안전하다.
변수를 선언하는 시점에는 재할당이 필요할지 잘 모르는 경우가 많다. 그리고 객체는 의외로 재할당하는 경우가 드물다. 따라서 변수를 선언할 때는 일단 const 키워드를 사용하자. 반드시 재할당이 필요하다면(반드시 재할당이 필요한지 한번 생각해볼 일이다.)그때 const 키워드를 let 키워드로 변경해도 결코 늦지 않다.
'JavaScript > Modern JS Deep Dive' 카테고리의 다른 글
| [JS Deep Dive]함수 레벨 스코프 (0) | 2022.08.22 |
|---|---|
| [JS Deep Dive]원시 값과 객체의 비교 (0) | 2022.08.16 |
| [JS Deep Dive]프로퍼티(property) (0) | 2022.06.09 |
| [JS Deep Dive]단축 평가 (0) | 2022.05.24 |