지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다고 했다. 이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미이다.
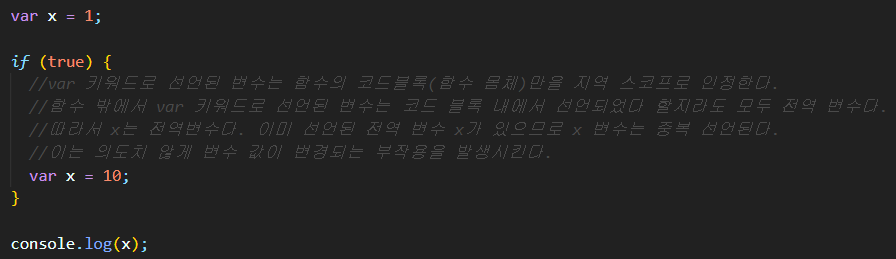
C나 Java 등을 비롯한 대부분의 프로그래밍 언어는 함수 몸체만이 아니라 모든 코드블록(if, for, while, try/catch 등)이 지역 스코프를 만든다. 이러한 특성을 블록 레벨 스코프(block level scope)라 한다. 하지만 var 키워드로 선언된 변수는 오로지 함수의 코드블록(함수 몸체)만을 지역 스코프로 인정한다. 이러한 특성을 함수 레벨 스코프(function level scope)라 한다. 다음 예제를 보자.

전역 변수 x가 선언되었고 if 문의 코드 블록 내에도 x변수가 선언되었다. 이때 if문의 코드 블록내에서 선언된 x 변수는 전역 변수다. var 키워드로 선언된 변수는 함수 레벨 스코프만 인정하기 때문에 함수 밖에서 var 키워드로 선언된 변수는 코드 블록 내에서 선언되었다 할지라도 모두 전역 변수다. 따라서 전역 변수x는 중복 선언되고 그 결과 의도치 않은 전역 변수의 값이 재할당된다. 예제를 하나 더 살펴보자

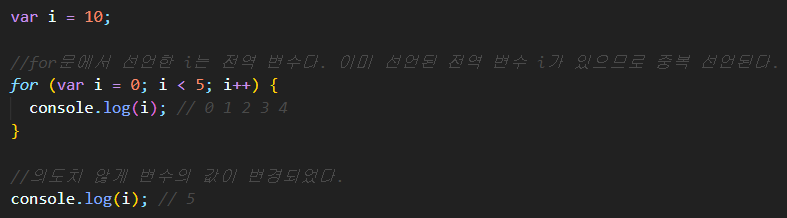
블록 레벨 스코프를 지원하는 프로그래밍 언어에서는 for문에서 반복을 위해 선언된 i 변수가 for문의 코드 블록 내에서만 유효한 지역 변수다. 이 변수를 for문 외부에서 사용할 일은 없기 때문이다.하지만 var키워드로 선언된 변수는 블록 레벨 스코프를 인정하지 않기 때문에 i변수는 전역 변수가 된다. 따라서 전역 변수 i는 중복 선언되고 그 결과 의도치 않은 전역 변수의 값이 재할당된다.
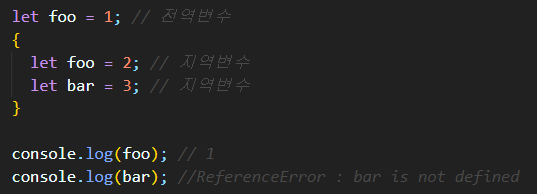
var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정하지만 ES6에서 도입된 let, const 키워드는 블록 레벨 스코프를 지원한다.

13.5 렉시컬 스코프

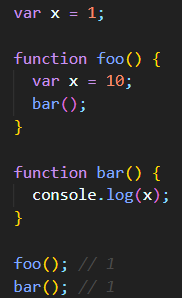
위 예제의 실행 결과는 bar 함수의 상위 스코프가 무엇인지에 따라 결정된다. 두 가지 패턴을 예측할 수 있다.
- 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다.
- 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다.
첫 번째 방식으로 함수의 상위 스코프를 결정한다면 bar 함수의 상위 스코프는 foo 함수의 지역 스코프와 전역 스코프일 것이다. 두 번째 방식으로 함수의 상위 스코프를 결정한다면 bar함수의 상위스코프는 전역 스코프 일 것이다. 프로그래밍 언어는 일반적으로 이 두 가지 방식 중 한 가지 방식으로 함수의 상위 스코프를 결정한다.
첫 번째 방식을 동적 스코프(dynamic scope)라 한다. 함수를 정의하는 시점에는 함수가 어디서 호출될지 알 수 없다. 따라서 함수가 호출되는 시점에 동적으로 상위 스코프를 결정해야 하기 때문에 동적 스코프라고 부른다.
두 번째 방식을 렉시컬 스코프(lexical scope) 또는 정적 스코프(static scope)라 한다. 동적 스코프 방식처럼 상위 스코프가 동적으로 변하지 않고 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정되기 때문에 정적 스코프라고 부른다. 자바스크립트를 비롯한 대부분의 프로그래밍 언어는 렉시컬 스코프를 따른다.
자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 사우이 스코프를 결정한다. 함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향도 주지 않는다. 즉, 함수의 상위 스코프는 언제나 자신이 정의된 스코프다.
이처럼 함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다. 함수 정의(함수 선언문 또는 함수표현식)가 실행되어 생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억한다. 함수가 호출될 때마다 함수의 상위 스코프를 참조할 필요가 있기 때문이다.
위 예제의 bar 함수는 전역에서 정의된 함수다. 함수 선언문으로 정의된 bar 함수는 전역 코드가 실행되기 전에 먼저 평가되어 함수 객체를 생성한다. 이때 생성된 bar 함수 객체는 자신이 정의된 스코프, 즉 전역 스코프를 기억한다. 그리고 bar 함수가 호출되면 호출된 곳이 어디인지 관계없이 언제나 자신이 기억하고 있는 전역 스코프를 상위 스코프로 사용한다. 따라서 위 예제를 실행하면 전역 변수 x 의 값 1을 두 번 출력한다.
'JavaScript > Modern JS Deep Dive' 카테고리의 다른 글
| [JS Deep Dive]let,const (0) | 2022.08.22 |
|---|---|
| [JS Deep Dive]원시 값과 객체의 비교 (0) | 2022.08.16 |
| [JS Deep Dive]프로퍼티(property) (0) | 2022.06.09 |
| [JS Deep Dive]단축 평가 (0) | 2022.05.24 |